
- イラストやデザインする時の配色にいつも迷う
- 洋服や小物のファッションやインテリアをおしゃれにしたい
- カラーコーディネートに興味があるけどよく分からない
といったデザインやイラストを描くときのお悩みを解決します。
こんにちは!マサカ(@masaka_blog)です。
今回は、色えらびにとっても便利な3つのサイトをご紹介します!
色の配色方法と知識をつかうことで、相性の良いハイセンスな配色ができるようになります。
配色がダサいなんて言わせないためにも、ぜひ最後まで記事を読んでもらえると嬉しいです。
配色におすすめのサイト紹介
結論で、おすすめのサイトの名前をはじめにお伝えします。
カラーコーディネートにおすすめの3つのサイト
◎ Color-Sample.com
◎PALETTABLE
◎colorate
紹介するサイトは自分のお好みのカラーから、その色の合う組み合わせの配色まで調べることができます。
とりあえず忘れる前にサイトのブックマークを押しましょう!
著者(マサカ)について
現在:色彩検定2級を取得。僕は学生時代からイラストを描くのが好きで、デザインや色へ興味がありました。
社会人になり写真、印刷業界に就職しDTP・WEBデザインや動画編集を担当。
カラーの配色はセンスと言われることも多く、自分でイメージする色がえらべない、おしゃれにカッコよく配色する方法が分からない!
といつも悩んでいました。
ですが色の勉強をして、紹介のサイトを活用したことで色への
コンプレックスは徐々に解消していきました。
それでは、各サイトのおすすめの理由を詳しく解説します。
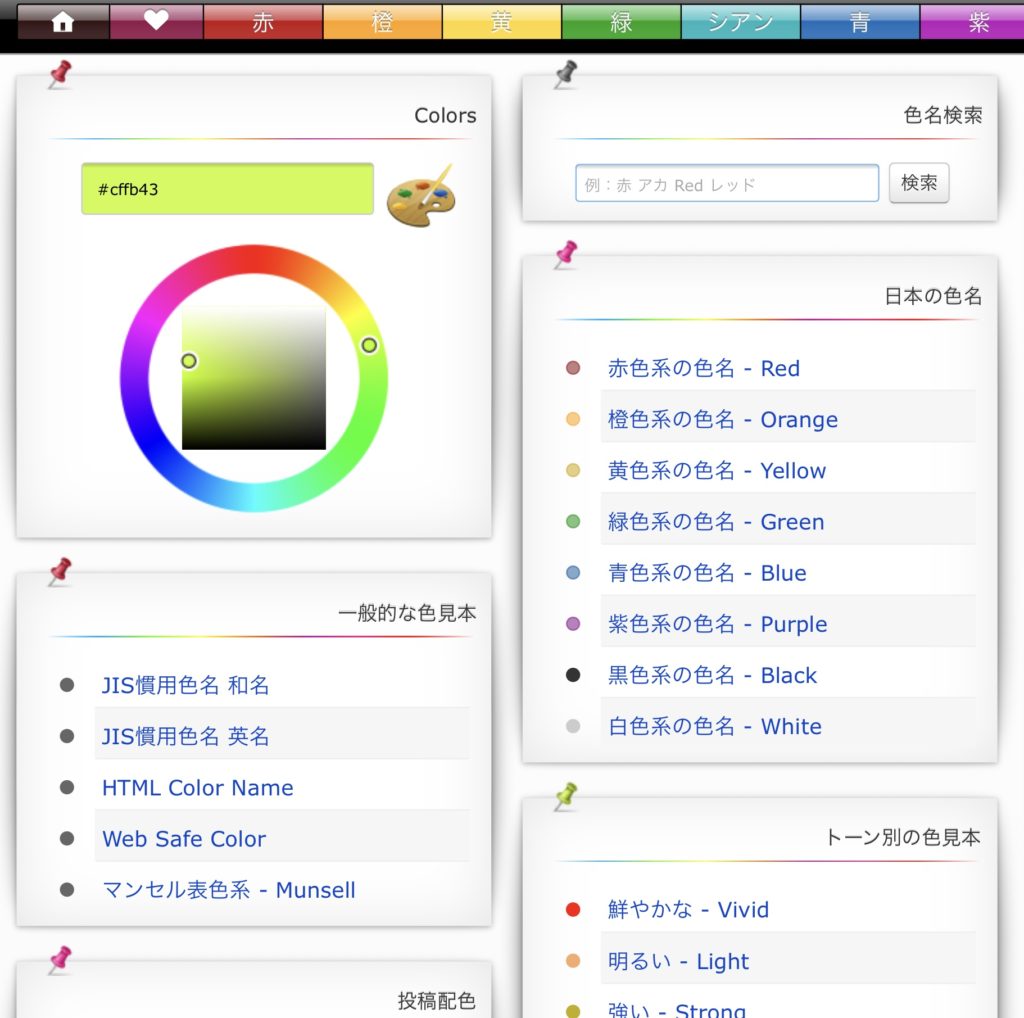
◎配色におすすめのサイト①Color-Sample.com

こちらのサイト「Color-Sample.com」は色の種類を調べることに特化しています。
【サイトでできる5つのこと】
・パレットから色をえらぶ
・色名で検索をかけられる
・色のトーンごとにえらべる
・明度と彩度ごとにえらべる
・日本の伝統色見本がわかる
サイト「Color-Sample.com」がどんな場面で役に立つか?
たとえば
「赤に合う色を探してる、鮮やかな色を探してる」とデザインを考えるときに
「頭の中でなんとなくえらびたい色は決まっているけど、実際にその色がどんな色なのかを調べたい!」といった時にColor-Sample.comが便利です。
色彩に関する本ではよく色がカテゴリ分けをしてあり、それぞれの色相の色の番号が書いています。
ですが、探したい色を調べるのって手間が多いですよね?
そんな時には、やはりPCやスマホです。
ブログやHPなどWEBのデザインを決める上では、PCやスマホからサイトを
開いて、色とその番号が瞬時に分かるのが早くて良いです。
書籍だとページをペラペラとめくってどれかな?と探すのは時間がかかりますね。
書籍でもスマホやPCでも色を見る時に注意点があります。
書籍はあまり古いものやページを長期間広げたままにしていると色が退色してしまっている場合があるということです。
反対にスマホやPCの場合は液晶の色が機種が古い場合だと、正しく表示されているかが注意です。
紙とモニターの画面は違うので注意しましょう!
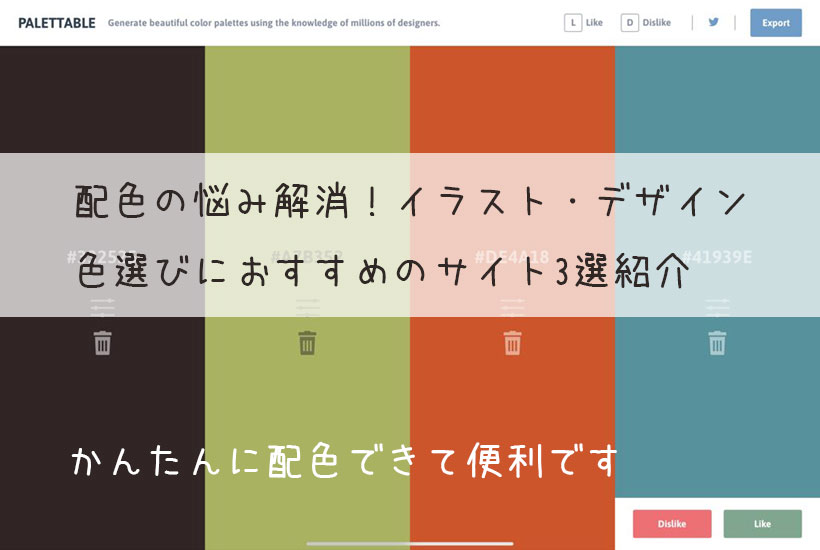
◎配色におすすめのサイト②PALETTABLE

こちらのサイト「PALETTABLE(パレッタブル)」は色の配色をさがすことに特化しています。
【サイトでできること】
・色をLike(好き)・Dislike(嫌い)でえらぶ。
・Likeでえらんだ色に合う候補の色を自動で検索する。
・好みの配色が作れたら画像またはURLで保存が可能。
まずランダムで表示される色から好きか嫌いかをえらびます。
その選択の好みに合わせてカラーコーディネイトをしてくれる機能がサイトにあります。
サイト「PALETTABLE」がどんな場面で役に立つか?
PALETTABLEの良い点は、
色を1つ選ぶとその次のカラーの選択ができる所になります。
また次のカラー選択の自動候補ででる配色のカラーチョイスが絶妙ですね。
色を複数選ぶことで、配色を自分好みにテストできます。
配色方法に悩んでいる時に、PALETTABLEを配色の参考にデザインするのに使ってみた所、便利だなと思いました。
色のトーンを考えたチョイスをサイト側で、自動で候補を検索して選んでくれるのは色で悩んでいる時にパッと決められておすすめですね。
気に入った配色はURLを保存または画像保存も可能です。
保存ができるので選び方に迷った時は、ひとまず保存してまた別の組み合わせ候補を探すのも良いです!
僕のこのイラスト技術向上学校ブログのヘッダーやメニューの色は、PALETTABLEを参考にえらびました。
自動で選ばれるカラーをただ眺めていくだけでも、色をえらぶ色彩センスが磨かれそうです…!
◎配色におすすめのサイト③colorate

こちらはサイトcolorateは選んだ色から近い・相性の良い色を選ぶのに特化しています。
【サイトでできること】
・調べたい色と番号を検索できる
・えらんだ色に合う配色を表示してくれる
・えらんだ色に近い明度・彩度などまとめて表示
サイト「colorate」がどんな場面で役に立つか?
colorateはデザイナーや開発者向けのツールで、選んだ色の番号からその色に合う・または近い配色を選んでくれるのがとても便利です。
配色では、4つの項目で合う色が自動で選ばれます。
◎ひかえめで大人しい配色
◎やわらかくソフトな配色
◎ 力強く派手な配色
◎ カラフルで調和の取れた配色
与えたいイメージごとの配色パターンを表示します。
えらんだ色から明度、彩度、色相を変えた場合のカラーコーディネイトも載っています。
ですのでえらんだ色と、反対の性質を持つ相性の良い色の「補色」が、すぐにわかるのがおすすめポイントですね。
補色とは…色相環で正反対に位置する関係の色の組合せ。
例:黄色を選ぶ場合、補色は青紫になります。
マサカ個人の感想では色彩検定の資格を持っているなど、ある程度色の知識が
あった方がcolorateは色の見本として使いやすいかなと思いました。
-

-
【色彩の教科書】取っておくと便利?色彩検定合格のメリット・デメリット
・将来の仕事に向けて、色彩検定の資格取得を考えている ・カラーを勉強して色彩センスを上げて仕事に活かしたい ・イラストや資料作成、デザインのクオリティを上げたい といった方向けの記事です。 こんにちは!マサカ(@ma ...
続きを見る
記事のまとめ
それぞれカラーコーディネートができる3つのサイトはいかがでしたでしょうか?
色の組み合わせって考えると深みにハマりますよね。
とにかく奥が深くて合わない組み合わせだと見た時にしっくり来ない…
これを解決できるサイトです。
WEBデザインから広告デザイン、イラストの色えらびまでカラーコーディネイトを考えた時に、幅広く使えて重宝すると思います。
マサカ個人では
◎選んだ色に合わせたトーンを選びたい
◎なんとなくえらんだ色に迷いがある
◎使いたい色があるんだけどどこだろう
と悩んだ時に、どれも使いやすいサイトさんだなぁと思いました。
色の見本や配色を見て、ぜひカラーセンスを磨くのに利用していきましょう。
「サイトを見たけど、色が多すぎて選ぶのに迷うしむずかしそう」
といった方は
別記事でカラーの知識・配色方法をまとめていますので、ぜひご覧ください。
他にもカラーコーディネイトで重要な色のイメージと心理的効果について。
ビジネスマン、デザイナーから学生さんまでデザインをする機会に、
ぜひ今回ご紹介した内容を思い出して頂けると幸いです!