デジタルイラスト初心者、最近絵を描き始めた方、LINEスタンプのイラストを作って販売したい方向けの記事です。
どのようにデジタルでイラストを描くのか?自作LINEスタンプの作成の流れを紹介します!
今回は、CLIP STUDIO PAINT(クリップスタジオペイント)というイラスト制作ソフトを使います。
自作の猫のイラストを例にして、イラストを描く流れをはじめから解説していきます。
もしソフトをパソコンにインストールされていないようでしたら、
下記のリンクから購入・ダウンロードができます。
クリスタはイラスト制作からマンガまで作れるソフトです。
初心者の方には安価なPROのバージョンをおすすめします!
■CLIP STUDIO PAINTのページはこちらから
1番売れてるグラフィックスソフト【CLIP STUDIO PAINT】
これから紹介する6つの工程を画像を見ながら同じように作成していけば、絵が完成した時には、あなたの自作LINEスタンプが作れるようになっています!
イラスト作成方法1.手書きラフとアイデア
まずは絵を描き始めるための準備とアイデアを考えるところからはじめます。
イラスト作成方法①スタンプの作成する個数を決める
■LINEスタンプのデザインを作成する場合に、スタンプの個数を考えます。
アップロードできるスタンプの個数は決まっていて、最小は8個から最大で40個です。
個数は8,16,24,32,40の5つからえらびます。
■次に作成するスタンプのコンセプトを考えてみましょう。
今回は、記事のタイトルにあるように「猫」を描いていきます。
さて描くテーマが漠然と「猫」だけですと、他の多くの
スタンプ作成者の方とテーマがカブって埋もれてしまいますよね。
「絵を描く」「〆切に追われている」というアイデアを足して描いていきましょう。
LINEイラスト作成方法②スタンプのラフを手書きで描いてみる
まずはじめに、どんなスタンプを作りたいかを考えてみましょう。
スタンプのデザインを考える時に、2通りの方法があります。
【デザインの元となるラフを描く2つの方法】
・手書きでラフを描く
・デジタルでラフを描く
手書きでラフを考える場合は、A4のコピー用紙やノートに鉛筆やペンで何となく浮かぶイメージをどんどん描いていきましょう。
線をすべて綺麗に描こうとせず、アイデアをメモしていくイメージで描きます。
今回は、猫のイラストのラフを手書きで描いてみました。

LINEイラスト作成方法:デジタルでラフを作る場合
2021年の今、パソコンでデジタルのイラストの描けるのはもちろん、
iPadやスマホを使ってラフを描くことができます。
鉛筆やペンの質感のブラシがありますので、紙で描くような質感をデジタルの絵でも表現できますよ!
リアルに消しゴムのカスが出たりせず、画面上で描いた絵は拡大したりやり直しが効きます。
制作のやり直しが簡単に効くのが、デジタルでイラストを描くメリットですね。
-

-
【2021年版】デジタルイラスト初心者の絵の始め方〜どのアプリを選ぶ?
デジタルイラストを描いてみたい!けど、何から始めればよいか分からない 描き始めたばかりで、レイヤーやカラーモードなど専門用語はよく分からない といったイラストや漫画を描き始めた・久々に始めた初心者の方向けの記事です。 「これからデ ...
続きを見る
イラスト作成方法2.データの新規作成
まずはデータの新規作成です。
CLIP STUDIO PAINT(クリップスタジオペイント)を起動しましょう。
1番売れてるグラフィックスソフト【CLIP STUDIO PAINT】
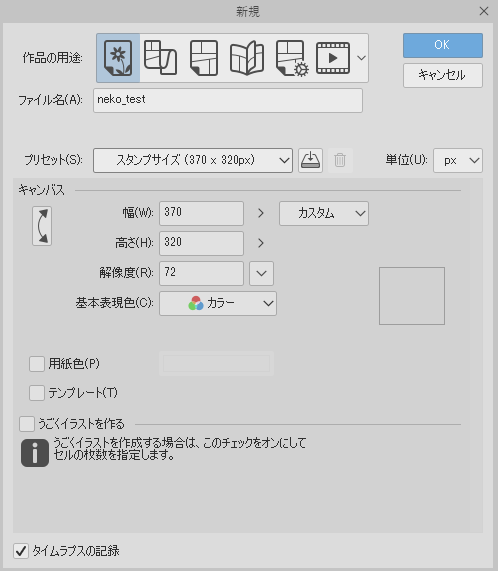
はじめに、「ファイル」メニューから「新規」の項目をクリックしましょう。

次に画面の上の項目「作品の用途」の一番左にある花のマーク「イラスト」を選択します。
※これがイラストを作る時に必要な設定で、マンガをもし作る場合は「作品の用途」の項目で別のものをえらぶようにしてください。
真ん中に「プリセット」という項目があります。
プリセットは決まった画像サイズを選択する時に、サイズを暗記や調べる必要がなく使いたいサイズを選べば良いだけと、かんたんで便利ですよ。
プルダウンに「スタンプサイズ(370×320px)」があるので、こちらを選択しましょう。
LINEイラスト作成方法:画像サイズの設定方法
プリセットは決まったサイズのテンプレートを用意できるのが利点です。
プリセットの一覧にないサイズで作りたい場合は、画像のサイズを入力して設定します。
まずはプリセットの右隣にある「単位」を「px」に変更してください。
もしも「mm」や「cm」などになっていたらプルダウンでえらべるので、選択してみましょう。
次に真ん中の「キャンバス」の幅と高さの入力をします。
■画像の大きさの設定
LINEスタンプに使う画像の大きさは次のように決まっています。
■W 370 × H 320 px(最大)
■解像度72dpi以上
LINEスタンプの最大サイズと同じW370×H320pxの画像を作る場合は、プリセットから選ぶ、または以下のような設定でキャンバスを作ります。
「幅(W)」「高さ(H)」を370、320と入力してください。
※最大の画像サイズ以下の大きさは自由に設定できますが、
極端な縦横比にならない方が使いやすいスタンプになりますね!
次にその下にある「解像度」の項目の設定です。
LINEスタンプの画像作成の場合は、「72」となっていればOKですよ。
次にその下の「基本表現色」の項目です。
掲載のキャプチャー画像のように「カラー」と選択されていればOKです。
最後に「基本表現色」の下の項目「用紙」について解説します。
「用紙」が便利な点はイラストを描く時に、背景となる色の設定が可能な点です。
LINE用の画像に最終的に保存する場合に背景が透明にする必要がありますので、色の設定をしていません。
もし絵を描く時に透明だと見づらいなという場合は、用紙を「白」にしてください。
他の項目は今回は使用しませんので、ウインドウ右上のOKを押しましょう。
以上で、データの新規作成は完了です!
LINEイラスト作成方法3.線画の作成
LINEイラスト作成方法:ラフを元に線画を描いてみましょう
事前に作成したラフを参考にしながら、線画を作成していきます。
パソコンで線画を描く場合は、タブレットを使うのがとても便利です。
いざデジタル上で絵を描くとなった時に、マウスだけで描こうとすると細かい操作が難しいです…。
ですのでタブレットという板に専用のペンで描くことで、
描いた内容が反映するタブレットがとても役に立ちます!
マサカが実際に使っているのは、WacomさんがメーカーのIntuosProというシリーズです。
タブレットがないと仕事ができないくらいには必需品です。
もしもこれから絵を描く場合は、タブレットを1台買って使い倒していくのがよいですね。
直接画面に触れる液晶タブレット、板にペンで引いた内容が画面に
表示される板タブレットの2種類があります。
お好みのものを見つけて使ってみましょう!
■WacomさんのIntuosシリーズはこちら
この線画を描くのに使ったペンはGペンというブラシです。
設定はこちらです。

線画に使うブラシのサイズは、あなたのお好みの太さで設定して問題ありません。
ブラシの種類や素材の数がCLIP STUDIO PAINTは豊富です。
ブラシの種類や太さの設定、描き方はイラストの個性が出せるところです。
自分好みのカスタマイズをして描いていきましょう!
イラスト作成方法:絵柄の余白は空けるようにしましょう
イラスト作成時の注意です。
作成した画像サイズの端と描いた絵柄の間に10px程度の余白が必要です。
ですので、絵柄は画像の端いっぱいまで描かないようにしましょう。

LINEイラスト作成方法4.塗りの作成
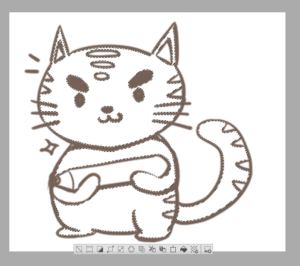
線画のデータができましたね。次にこの猫のイラストに色を付けていきましょう。
キャラクターやイラストを塗る時には大きく2つの方法があります。
このあと紹介するどちらの方法もかんたんにできますので、ご安心ください。
■ブラシを使って線で囲っている内側を塗る方法
■線で囲っている内側をバケツで塗りつぶす方法
LINEイラスト作成方法:ブラシを使って線で囲っている内側を塗る方法
ブラシツールを選択します。
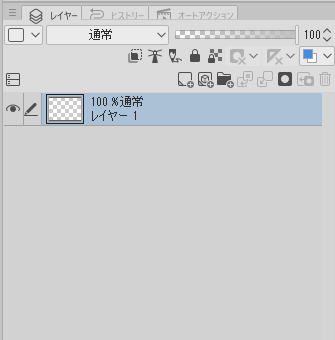
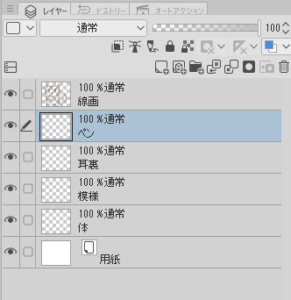
次に右側のウインドウ「レイヤー」を選択します。

レイヤーは積み重ねられた透明フィルムのようなものです。
このレイヤーは絵を描いていくうちに、どんどん増えていきます。
この複数のレイヤーが重なった状態で1枚の絵が表現されます。
線画を描いたレイヤーの下に、新しく別のレイヤーを作ります。
このレイヤーに色を塗っていきます。
レイヤーはそれぞれ描くパーツや使う色ごとに分けておくと、
データが見やすく整理されて描きやすくなりますよ!
線画、灰色の部分と黒色の模様、耳の裏、ペンのレイヤーに分けていきます。

では猫の色をそれぞれのレイヤーを選択して、ブラシを使って塗っていきましょう。
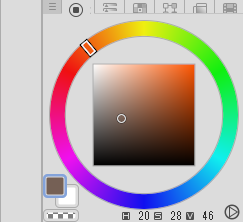
色はカラーサークルから選択します。
カラーサークルの画像は、こちらです。
選択したいカラーの部分にマウスカーソルを合わせてクリックすると、選択した色で塗れるようになります。

LINEイラスト作成方法:線で囲っている内側をバケツで塗りつぶす方法
ブラシで塗っていくと、どうしても塗る範囲が広い場所があります。
そんな時に、便利なのがバケツで塗りつぶす方法です。
バケツで塗りつぶす機能の利点は、線画で囲われた部分の
その範囲だけを選択している色でサッと塗りつぶせる点です。
方法はまず、線画があるレイヤーを選択しましょう。
次に、線画で囲われている部分を選択ツールを使います。

そうすることで、透明の点線の枠が線画に沿って現れたと思います。
その状態で、レイヤーを塗りたいレイヤーに変更にして塗りつぶしを行います。
【塗りつぶしの方法】
選択中に、画像のように現れる右から3番目のバケツマークを押します。
これで選択範囲で囲われた部分を塗りつぶすことができます。
塗りつぶし機能とブラシを使って体の塗りを終えました。

LINEイラスト作成方法5.テキストの入力
LINEイラスト作成方法:スタンプにテキストを入力してみましょう
イラストができたら、次はテキストの入力です。
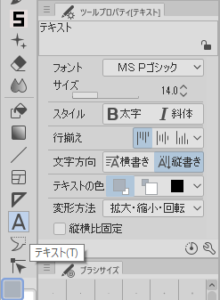
テキストはツールから選択します。

フォントの種類はお好みですが、使いたい場面に合わせたものを選ぶのが良いですね。
・普段の日常会話で使うようなLINEスタンプのフォント
■親しみやすく読みやすいゴシック体
■きっちりしたカッコ良さを出したいなら明朝体
あとはデザイン性のあるフリーフォントや有料のフォントを使うと個性が出せますね。
フォントを探す場合は、そのフォントが商用で使っても良いかを必ず確認してください。
フォントにも著作権があります。フリーフォントのサイトなどに
フォントの規約に個人利用のみか、商用で使って良いかの記載があるかと思います。
よくわからないなあ、という場合は元々パソコンに入っているフォントを使ってみましょう。
■標準でPCに入っている中でおすすめのフォント
Windows:メイリオ
Mac:ヒラギノゴシック、丸ゴシック
LINEイラスト作成方法:文字に白フチを付けて読みやすくしましょう
LINEスタンプでは、セリフは読みやすさが大切です。
イラストや背景の色が重なった時にテキストが読みづらくならないように、
文字には白フチを付けておきます。
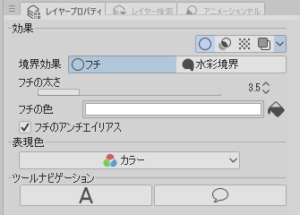
レイヤープロパティを選択します。

フチの項目を選択します。このフチの太さはえらべますのでお好みのサイズに設定しましょう。
スタンプであれば5pxくらいにしておけば、読みやすくなりますよ。

手書き風の文字をスタンプに使う時はこの機能を使って白フチを使うと、
機械的なフォントにはない親しみやすいデザインになりますね。
LINEイラスト作成方法6.データの書き出し保存
LINEイラスト作成方法:スタンプ用にイラストの背景を透過する
LINEスタンプ用に書き出された画像の背景は、透明でなくてはなりません。
背景を透過する方法です。(新規作成時に用紙を白など選択していたら透過が必要です)
レイヤーパレットの一番下にある、「用紙レイヤー」を非表示にします。
非表示にすることで背景が透明になります。

画像のようにほとんどのイラスト制作ソフトでは、透明な部分は白とグレーの市松模様で表示します。
イラスト画像を書き出す前に、必ず背景となる用紙レイヤーを非表示にしておきましょう。
LINE画像の書き出し方法:PNGに保存する
最後にイラストが完成したら、画像を書き出します。
・設定方法
ファイル]メニュー>[画像を統合して書き出し]>[.png]で書き出し
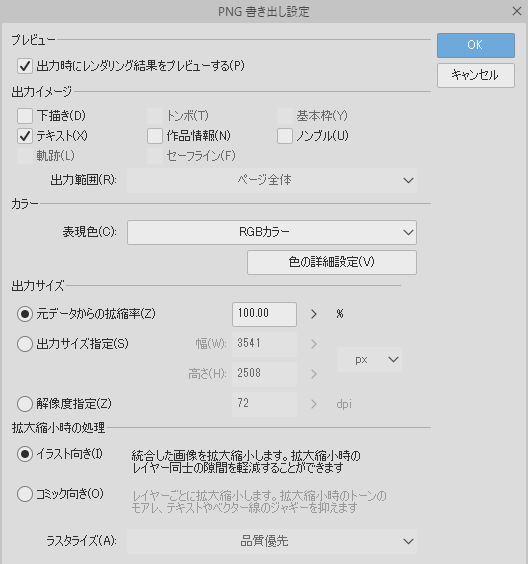
書き出しの設定です。

書き出す前にプレビューで画像を見ることができます。
ここで背景が透明になっているか確認しましょう。
注意:画像はPNG形式のファイルになるように書き出しをしてください。
LINEスタンプの対応データ
PNGファイル、最大容量1MB以内
記事のまとめ
猫のLINEスタンプメイキングいかがでしたでしょうか?
スタンプのアイデアを練ってラフを考えるところから、CLIP STUDIO PAINTで
イラストを完成して描き出しまでの流れを紹介しました。
もし今回の記事が、自作LINEスタンプ作成のお役に立てればうれしいです。
■CLIP STUDIO PAINTの購入はこちら
1番売れてるグラフィックスソフト【CLIP STUDIO PAINT】
-

-
クリスタの3つのモデルDEBUT/PRO/EXはどれがおすすめ?
おすすめ クリップスタジオを使いたい!けど値段やプランの違いよく分からない。 デジタルイラストは初心者で、何から始めればよいか分からない。 といったデジタルイラストや漫画を始めたい方向けの記事です。 こんにちは!マサ ...
続きを見る