本記事では、Photoshopを使って印刷用のデータの文字や絵柄がうっかり切れないようにする方法を紹介します。
自分の描いたイラストや漫画を、プリントアウトや本にしてみたい方はおすすめです。
ご紹介する原稿の新規作成方法を実践すると、印刷したら文字が切れてしまったという失敗はもうなくなりますよ!
■対象ユーザー
- デジタルイラスト初心者でPhotoshopの操作を覚えたい方
- SNSに絵をアップしたいし、絵や漫画のプロになりたい方
- 入稿したデータのイラストの端にあった絵柄や文字が切れてしまった方
イラスト原稿や同人誌といった入稿するデータの最終確認にも使えるテクニックです。
Photoshopの使い方と一緒にぜひこの記事を読んでおぼえていきましょう!

新規ドキュメント作成の画面解説【Photoshop】
これから紹介するのは、
「新規ドキュメントに上下左右に塗り足し3mmを後から設定して、塗り足し部分に色をつけて目立たせるという方法」です。
●新規ドキュメントと塗り足しの解説
新規ドキュメントは、絵を描くためのキャンバスの大きさのことです。
塗り足しとは印刷用の原稿をつくるときに切れてもよい部分のことです。
紙端(フチ)まで印刷したい場合には、この塗り足しが必ず必要となります。
まずは、そのために新規ドキュメントの作成画面から紹介していきましょう。
原稿のサイズは、一般的によく使われるB5を例にして解説をしていきます。
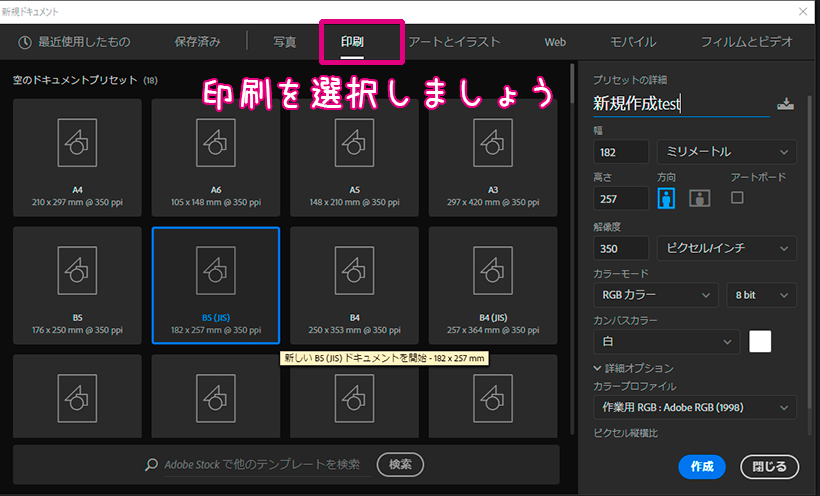
Photoshopを起動して[ファイル]メニュー→新規[新規ドキュメント]を開きます。
Photoshopでは、目的に応じた画像のサイズ・テンプレートを選ぶことができます。

ウインドウの中央上にある[印刷]のタブを押します。
その中にB5(JIS)182×257mmというサイズがありますので、こちらを選択してください。

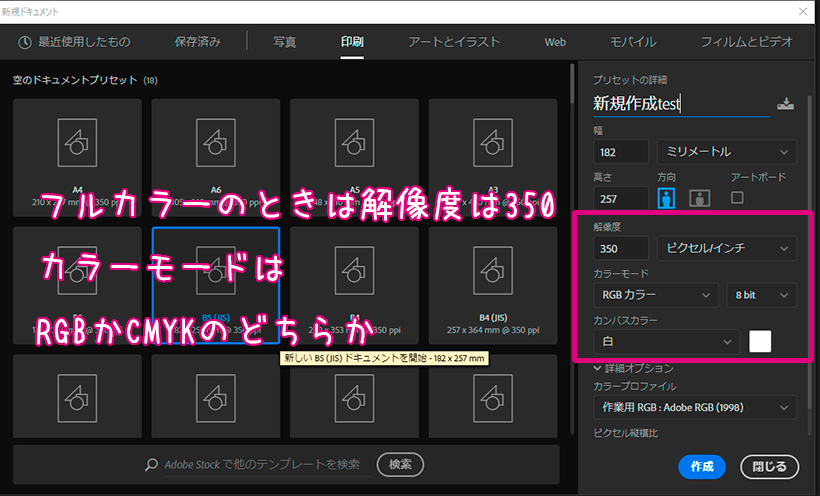
ウインドウの右に解像度の項目があります。
この解像度は、作成する画像の鮮明さに影響を与えます。
- フルカラーのイラストを描きたい場合は、350と入力しましょう。
- グレーのイラストやモノクロの漫画を描く場合は、600と入力しましょう。
カラーモードは、フルカラーのイラストを描く場合は、RGBまたはCMYKをえらんでください。
※グレーのイラストの場合はグレースケール、トーンのある白黒のみの漫画ならモノクロ2階調を選択しましょう。
今回の画像ではRGBカラーを選択。
入力が完了したら作成ボタンを押してください。
※実はこの最初の画面で画像の幅と高さを数字入力が可能です。
印刷に詳しい方なら上下左右に3mmをこのドキュメント作成のときに入れているかと思います。その方法でも全然問題なしです!
今回紹介する内容は、そこを更に踏み込んでミスが減らしやすいようにする方法です。

準備~キャンバスの塗りつぶし~【Photoshop】
新規ドキュメント設定がおわったら設定した画像が、作業画面に表示されます。
この項目では、キャンバス全体を塗りつぶす作業までをおこないます。
■B5サイズ(182×257mm)/解像度350/RGBカラーの原稿を作成

画像が表示されたら、この画像全体を一度すべて選択していきます。
■Photoshopを使った画像全体を選択する方法
全選択=Ctrl(Macの場合Command)+A
↑全選択のショートカットは、Photoshop以外のアプリでもよく使われるショートカットです。覚えているといろいろお得ですよ!
全選択をすると、画像の四方が点線で囲われます。
黒い点が囲うように入ります(画像だとすこしわかりにくく申し訳ありません!)

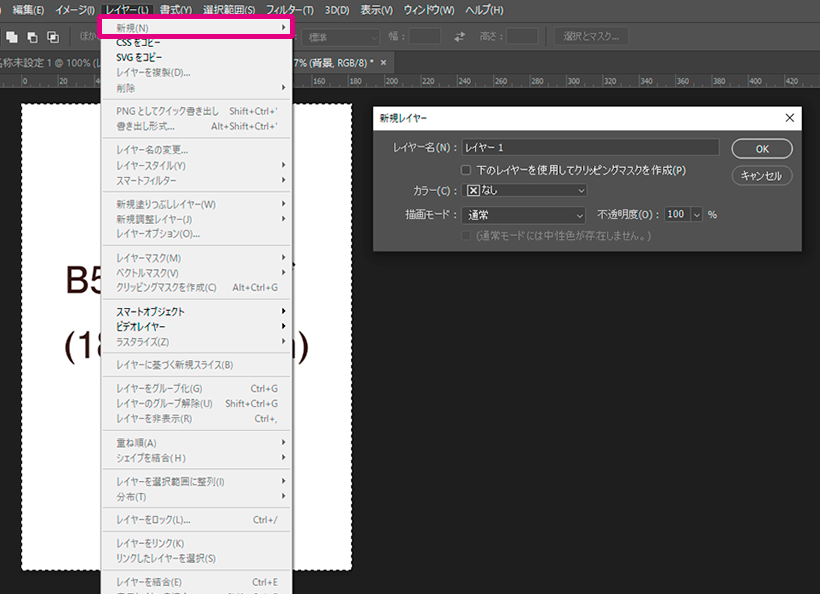
次に[レイヤー]メニューから[新規]を選択して新規レイヤーを作成しましょう。

新規レイヤーを作成したら、そのレイヤーを選択した状態で画像全体を塗りつぶします。
■塗りつぶしの方法
塗りつぶし=Alt+Delete
これで描画色の色で、画像全体が選択されているので塗りつぶされます。
塗りつぶす色は、どんな色を選択していても問題ありません。
明るくて目立つ色だとわかりやすくて良いですね!

準備~カンバスサイズの拡大~【Photoshop】
B5原寸サイズを塗りつぶしまで行ったので、次は画像サイズを上下左右3mm拡大する作業に入ります。
この項目で、3mmの塗り足しをつくります。
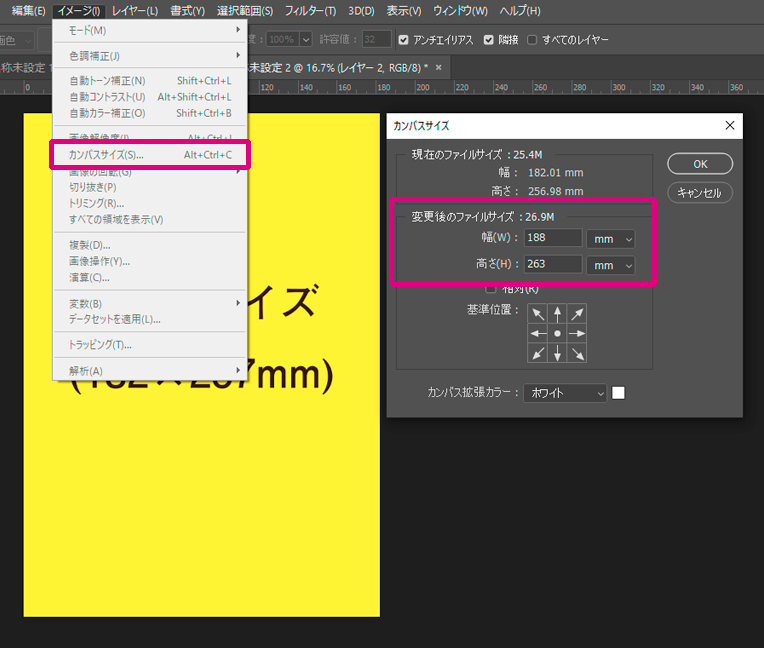
[イメージ]メニュー→[カンバスサイズ]を選択します。
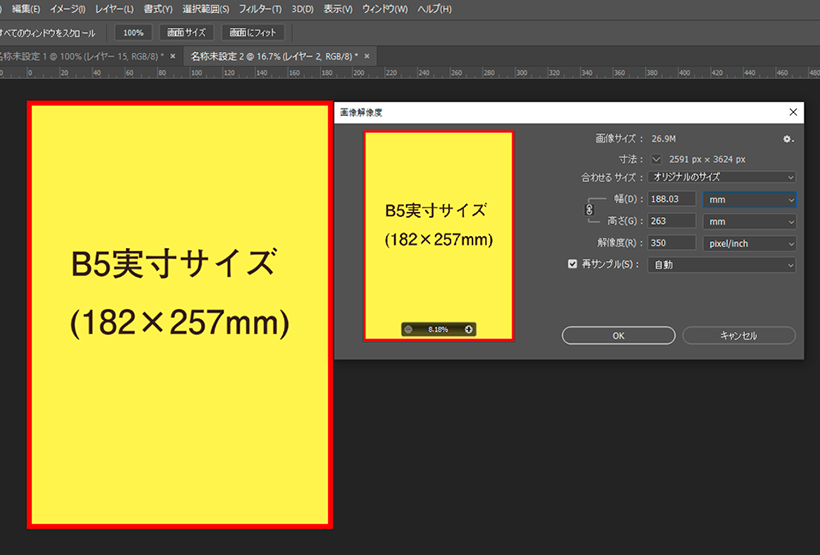
カンバスサイズのウインドウが開いたら、ウインドウ中央の変更後のファイルサイズの項目を見てください。
幅と高さの入力項目があります。
これを上下左右3mm足した数を入力します。
入力する数値は幅188mm(182+3mm+3mm)、高さ263mm(257+3mm+3mm)です。
入力できたらOKを押してください。
画像全体に上下左右3mmの枠のようなものができますよ。

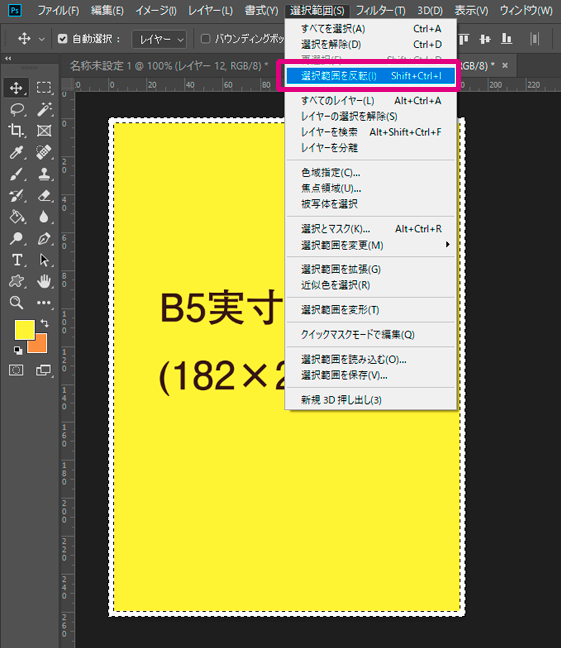
次に、[選択範囲]メニュー→[選択範囲を反転]をえらびます。
■選択範囲の反転のショートカット
Shfit+Ctrl(Macの場合Command)+I

次にまた新規レイヤーを作成します。
その新規作成したレイヤーを選択した状態で、
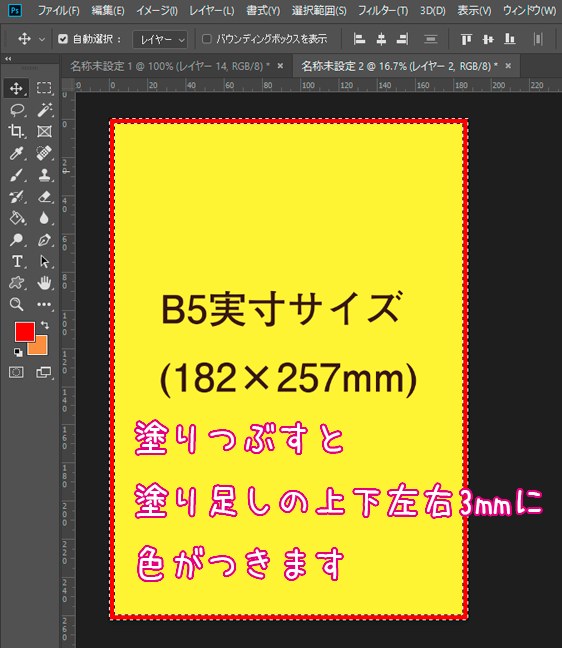
実寸サイズを塗りつぶした色とは別の色をえらんで塗りつぶしましょう。
塗りつぶすと塗り足しの上下左右3mmに色がつきます。
以下の画像のように変わったでしょうか?
もし変わらないといった方は、最初の画像選択のところから作業をしてみましょう。

完成~画像解像度の確認~【Photoshop】
これで新規ドキュメントに上下左右に塗り足し3mmを後から設定して、
塗り足し部分は色をつけて目立たせることができました。
作成した画像データは、B5の原稿をつくるときのテンプレートとして使うのがおすすめです。
この黄色と赤の画像を作ったけど一体何をどう使えばいいの?
と疑問がわく方もいらっしゃるかと思いますので使い方のご紹介をします。
新規作成編集したデータをどう活用するのか?
前の項目で書いたようにPhotoshopの入稿用原稿テンプレートとして使うのがよいです。
使い方は、まずこの黄色で塗った範囲の実寸サイズのレイヤーを削除します。
そうすると塗り足し3mmの赤い枠の[レイヤー]と[背景]だけが残りますね。
つまりこの赤枠の範囲に描いたイラストの内容は、本などの印刷物にしたときに断裁で切れてしまうということです。


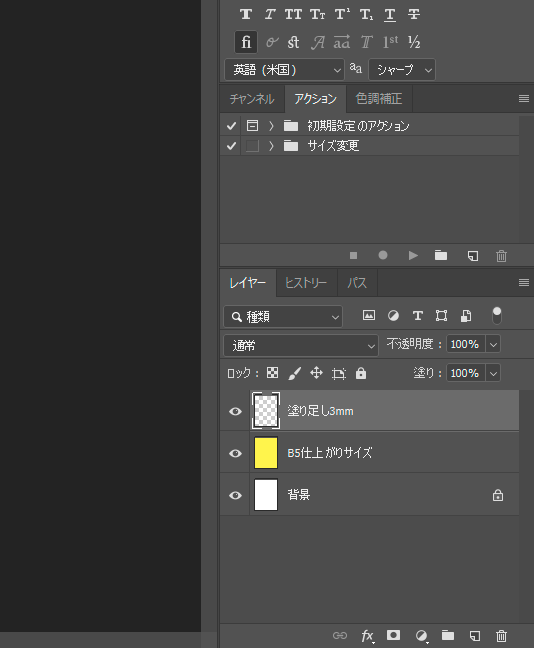
実際のレイヤーの構造が以下の画像のような状態です。
レイヤー名は分かりやすいように赤い枠のレイヤーは[塗り足し3mm]という名称に、
仕上がりサイズの黄色いレイヤーはB5仕上がりサイズという名称にしました。
「え?でもこれをテンプレートに描くのはいいけど赤い枠が常に表示されているの邪魔だな」
と思った方は、レイヤー名のサムネの左隣にある目のマークを押してみましょう。
そのレイヤーを非表示にすることができます。
これでいつでもレイヤーの表示・非表示をかんたんに切り替えることができます。

■文字が切れてしまわない、画像が切れてしまわないようにするコツ
この仕上がりの位置から3mm、5mm以上離れた位置に文字を置くことです。
漫画のセリフや本の表紙のタイトルなどうっかり切れてしまうので、
このテンプレートを使って仕上がり位置を気にかけながら作るのがおすすめです。
レイヤーの表示切り替えはイラストを描くときに、よく使う便利機能ですのでぜひ使ってみてください!

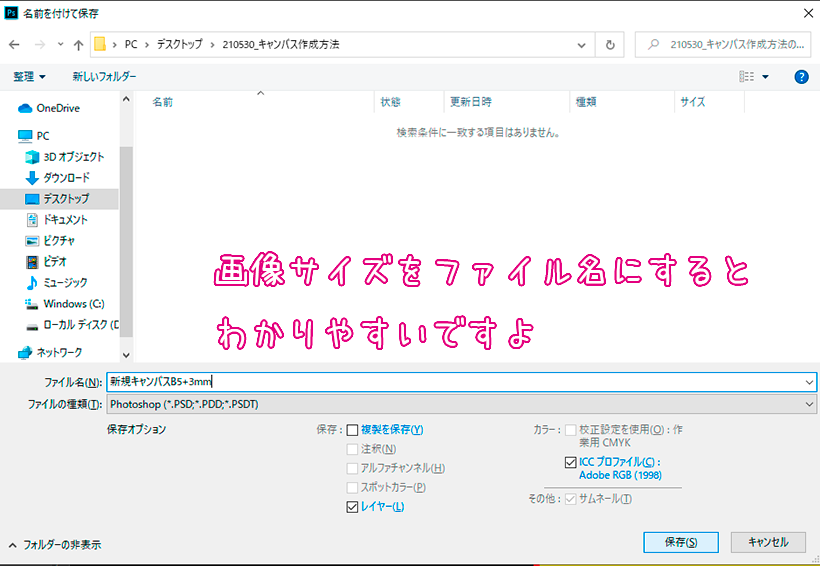
最後に保存する場合は、画像サイズをファイル名にしておくとあとで分かりやすいので便利です。
デスクトップや作業用のフォルダなどに作成したテンプレートpsdを保存するのがおすすめ!

記事のまとめ
新規ドキュメント作成は、最初に仕上がりのサイズに上下左右3mm足せば印刷用の原稿でつくれます。
ですが、それだけだとうっかり画像の端に、文字を置いて切れるトラブルが起きてしまいます。
このうっかりを防ぐために、確認用に塗りたしの部分に色が入った枠のレイヤーを作っています。
イラストが完成して保存するときに、赤い枠を表示して見栄えの調整をするとよいですね。
中級者向けのお話で、Photoshopには他に目安の線を入れるガイドというデザイン作業に便利な機能があります。
このガイドの機能と今回紹介のテンプレートを併用するのもデータの確認におすすめです。
わかりにくい点も多かったかと思います。
ぜひこの記事を開きながら、または使うときにページを確認して操作をしてみてください!
-

-
iPadでイラストは描ける?その理由と初心者におすすめのアプリ解説
本記事は、iPadを使って綺麗にイラストが描くための制作方法と制作アプリをご紹介する記事です。 下に当てはまる方は、読まないと少し損をします。 新たなiPadの機種が発表されてiPadに興味を持った 前々からiPadのようなタブレ ...
続きを見る
他にもイラストを描くアプリの紹介をしていますのでそちらもぜひ!
■CLIP STUDIO PAINTの購入はこちらからできます。
1番売れてるグラフィックスソフト【CLIP STUDIO PAINT】
![]()
